Do you know which is the best framework to develop cross-platform mobile applications? Well, this would be unwise to ask if you are not from a technology background. But, you know? You can easily understand what technology will best fit your project’s requirements. All you know you need to do is explore the comparison we have explained among React Native vs Xamarin vs Flutter. At the end of this article, you will be able to choose which cross-platform app development services you must opt for.
Introduction
Cross-platform app development is purposed to save time and effort of the app developers when building the same app for Android and iOS. This also comes in handy while developing web and desktop apps too! Following cross-platform app development means that one line of code that the engineers write can be used to make products for several platforms (mentioned above). Besides only developing the apps, maintaining and updating them at a later stage also becomes a cakewalk. Well, this is exactly how one can maintain visual and functional uniformity. Hiring cross-platform app development services mean that you don’t have to worry about hiring your own team of app developers.
Well, coming to what the title imparts, there are exactly three kinds of technologies that these cross-platform app developers use —React Native, Xamarin, and Flutter. But, how to decide which one is better than the rest? That is what we are going to uncover in this blog. So, without wasting another second, let’s jump to drawing the comparison between the three modern-age app development technologies.
The Current State of Mobile App Development
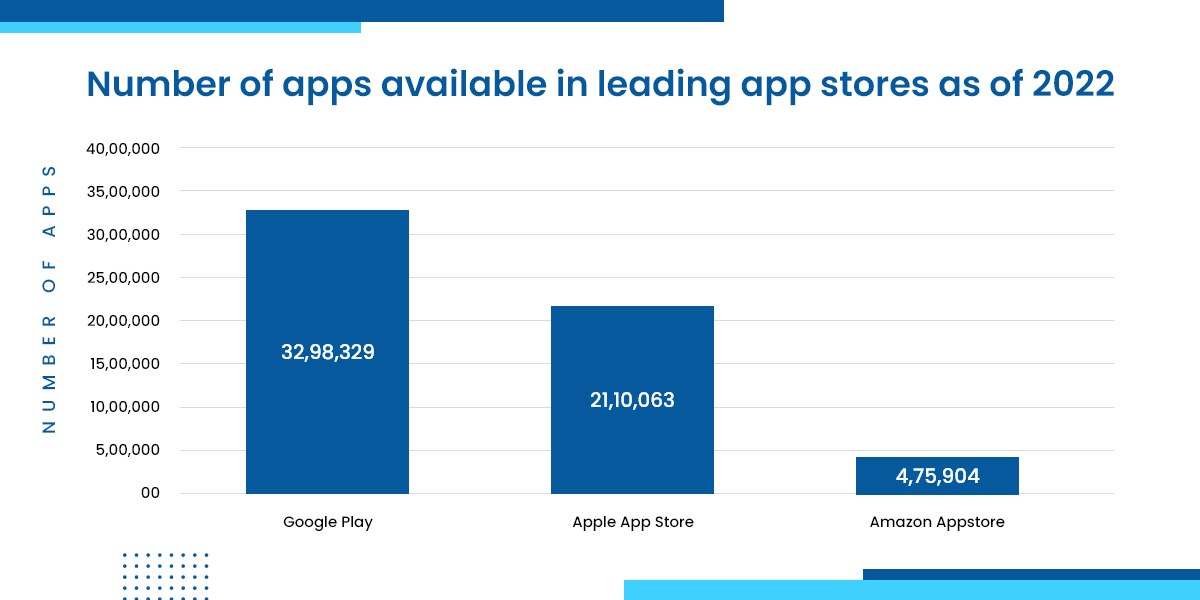
Did you know there are 3.3 million apps on Google Play, 2.11 million apps on Apple App Store, and 4.75 lakhs apps available on Amazon App stores for suers to download?

Why Are we Comparing React Native, Xamarin, and Flutter Alone?
There are a dozen app development frameworks and libraries to help you build cross-platform mobile applications. So, why only consider the ones mentioned above? Well, according to the majority of app developers, these are the top three choices, when it comes to building hybrid applications that can run across both —iOS and Android platforms.
Here’s a short introduction about them for your understanding.
React Native
React Native is the most favored open source UI software framework which enables developers to build cross-platform applications with a native feel. It is a Facebook aka Meta product launched in 2015. This app development framework is known for building fast and scalable applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows, and UWP. Offering a ton of ready-made UI, it is no surprise that Facebook and Instagram are made with React Native. Other apps written in React Native are Discord, Pinterest, and Skype.
Flutter
A Flutter is the most popular UI software development Kit and framework that was introduced by Google in 2017. Flutter engineers use this technology to build Android, and iOS applications. It is also used for creating apps for Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase. Hire a dedicated flutter developer to build more extensive but mind-blowing apps like Alibaba, New York Times, and Square.
Xamarin
It was released in 2011, and to date, it is popular for its high performance. Microsoft owns it. The framework is used to build native iOS, Android, tvOS, watchOS, and Windows applications based on .NET and C#.
The Popularity of React Native vs Xamarin vs Flutter

There were times when React Native was the most favored technology for building cross-platform applications. However, the inception of flutter gave a break to this cycle and both technologies were having a close fight in the hybrid app development arena. When it comes to Xamari, the platform is widely known for offering high-performing cross-platform applications, though it lags behind in search terms against flutter and React Native. Here’s what we found in the Google Search Trends. Let’s take a look at the image below;
Well, let’s get into the details of each of the three technologies.
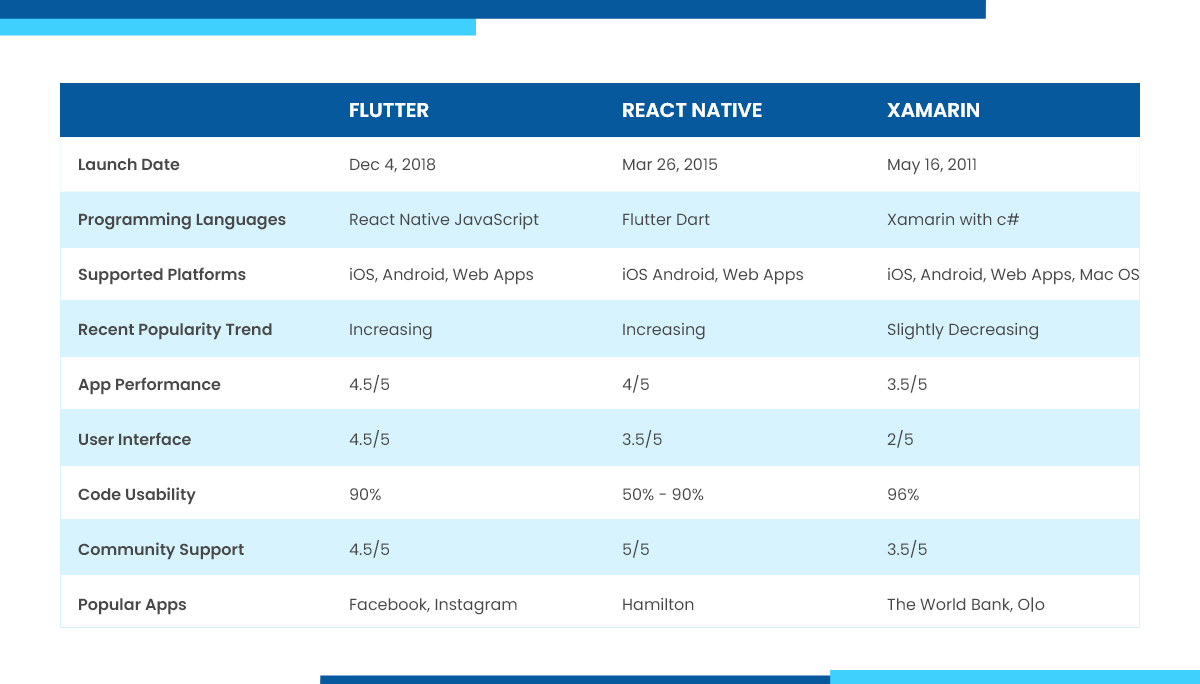
React Native vs Xamarin vs Flutter: Comparison
Did you know Flutter, Xamarin, and React Native is giving a tough fight to one another but flutter is stealing the show followed by React Native?

Cross platform app development comparison is important to know which platform is good for the project. Meanwhile, the selection of cross-platform widely depends on the type of project you have. So, here we have introduced the 7 top-notch comparison pointers to help you distinguish the best from the best, such as React Native vs Xamarin vs Flutter
Performance
When it comes to the high-performing cross-platform app development framework, React Native and Xamarin are the two that first come to every developer’s mind. Indeed, these two frameworks build hybrid apps with a native performance by using it you can easily meet the design expectations.
As far as flutter is concerned, the performance is outstanding —thanks to its Dart code arranged above the C library. Dart makes the app performs like native code. All three platforms stay top in the race but when you ask which among the three has an over the other, then, of course, it is React Native, It delivers a high-quality hybrid application that results in flattering the speed of intercommunication and provides top-level of performance.
No doubt, there are plenty of factors that influence cross-platform performance, for example, devices, code, apps, and features added.
Popularity
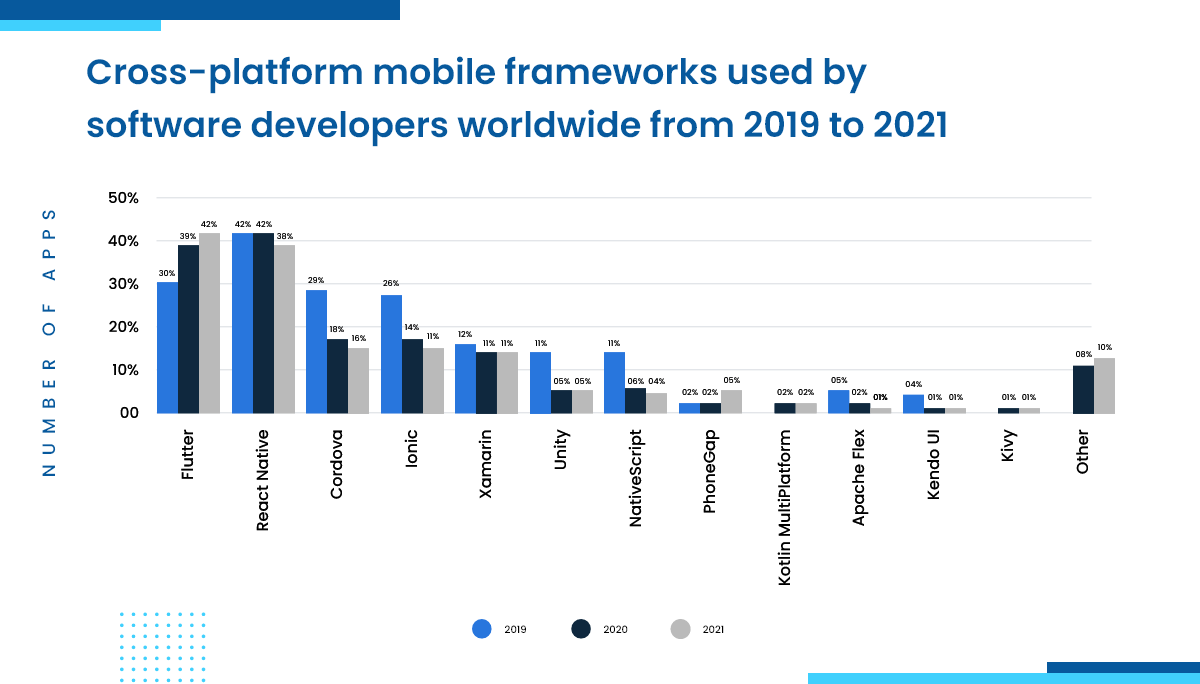
No doubt, Xamarin is at the bottom in terms of popularity against React Native and flutter. But, did you know globally, around 1.6 million Xamarin developers from 120 countries, use the framework to build highly scalable cross-platform applications. We have already mentioned the popularity index suggest by Google trends, you can refer to the para written above for more clarity. However, flutter is, according to Statista, has a steady increase over the years. It has given a tough fight to React Native left the framework behind. No doubt, React Native was the top performer previously in 2019-20.
Components
When it comes to Hybrid App Development, building an adaptive component is a highly complex thing. Either developers have to create it themselves by responding to various mobile and tablets or the framework must have those adaptive components included. Ractive Native has this that makes the framework the first choice as compared to Flutter and Xamarin. It helps in creating text boxes and buttons in a mobile app.
Apart from this useful component feature, React Native has an influx of widgets features, though the same can be found in flutter Framework as well. flutter comes equipped with a wide variety of components library which supports developing the cross-platform application when widgets do not respond during cross-platform mobile development. Widgets have some limitations, for example, they cannot function in real time across Android and iOS platforms. It does not have fully congenial components.
The motive is to help you understand the core difference between React Native and flutter. In this case, React Native has an edge over Flutter and Xamarin.
Xamarin is a rich platform (no doubt, it lacks in popularity). The framework has an extensive component library, making it highly effective to build cross-functional mobile applications. With a Native UI component, it allows Xamarin forms to be compiled, making applications highly effective and being operated across all types of platform-specific UI layouts. That’s a great choice, though you need to choose the platform if it is suitable for your project requirement.
Code Reuse
Every cross-platform allows code-resue. In fact, this is the most crucial factor that enables app developers in building quality and effective Android and iOS Apps. Understanding how each framework’s code makes it suitable for Native cross-platform mobile development is significant. You might need to understand what part of the code in each platform can be reused.
React Native comes with a slogan, “write once, use it everywhere.” It simply lessens developers’ work by 90%. That means ninety percent of React Native code can be reused. Developers need to write code for the iOS platform and the same code can be used for the Android platform. Rendering can be separate.
As far as flutter is concerned, it offers the same as React Native. The same code can be used for developing a unique Widget enabling the reusability of existing defined logic to another platform.
When it comes to Xamarin, around 96% of the codebase is reusable. It becomes significant when developers create cross-platform applications. Features like Xamarin Forms, Components, and C# programming make the platform the best choice for developers and vendors.
Development Languages
The Xamarin framework uses the amalgamation of F# and C# programming languages. These programming languages are used over ASP .NET Core and other versions of .NET platforms to create Native codes efficiently.
React Native framework uses JavaScript (JS) to write highly efficient codes for applications. However, Applying JavaScript as a programming language comes with limitations as it requires additional; work for developers when they have to build features for cross platforms applications.
Whereas flutter uses Dart as a programming language, creating a completely different development environment for developers, and offering new experiences for both apps and users.
Support & Ecosystem
React Native and flutter have significantly huge support and ecosystem which are good for application. Most developers and community members keep updating the platform and codes, components, and libraries. However, they are open source and hence they have some drawbacks. Anyone can edit the code and hence, making it difficult for developers to find the right one for their use.
However, the issues are fastly resolved as they have a bigger community. flutter is on the top as Google provides support for the framework and offers a robust codebase and the support ecosystem.
As far as Xamarin is concerned, it has also a huge community base while Microsoft is offering free tutorials to developers looking to work on the platform. It’s offering the best support and so is the result.
Pricing
All three hybrid app development frameworks are open source and hence they are free to use and get free access to everything they need from the platform. The only cost that you may have to bear is the development charges you pay to your technology partner.
React Native vs Xamarin vs Flutter: Pros and Cons
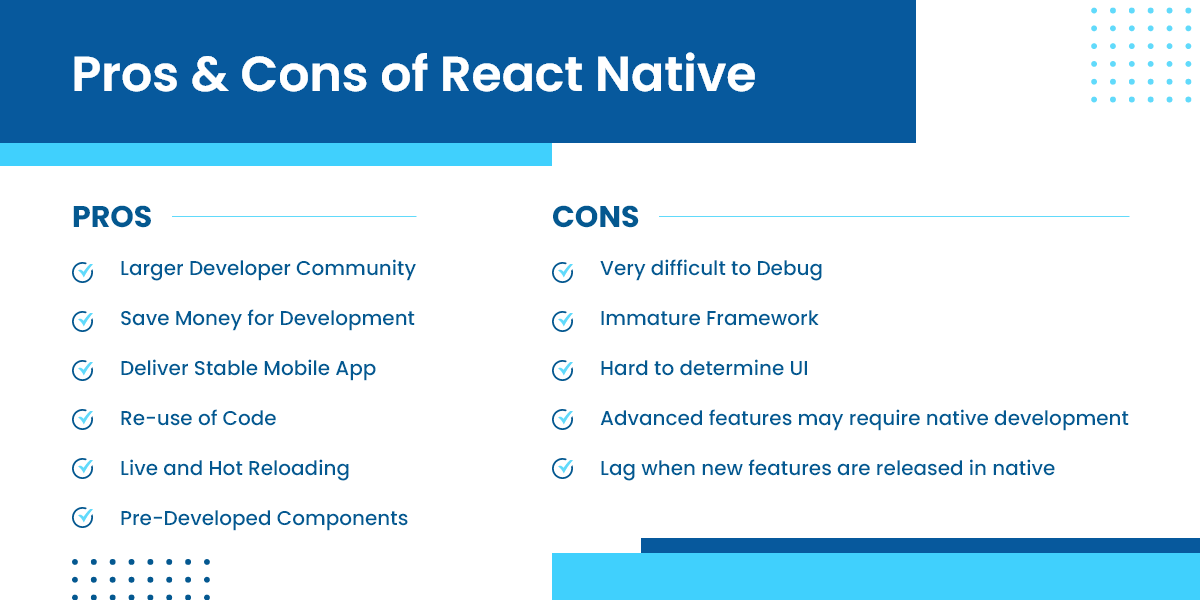
React Native
It is the technology stack created by the Facebook team to develop cross-platform apps for iOS and Android. This framework gives access to native mobile controllers to the app developers, ensuring that the appeal is as native as possible.
Tip: Hire React Native developer if you want to build a cross-platform application with a native feel.
Pros
- It gives the option of reusing a component to any level. Updating the app is much easier as making changes in one component don’t affect the other.
- The document object model (DOM) is very large and consists of thousands of elements. But, to make the life of developers simple, React Native has introduced virtual DOM. While this virtual tree updates the system, other interface parts remain untouched.
- One-direction (downward) data flow improves the code’s stability.
- The open-source mobile app development framework community is growing stronger.
Cons
- The development and evolving pace are high, making engineers work harder to keep up with the updated technology.
- Some libraries get outdated quickly, seeing their quick development pace. Remember – don’t consider working with the libraries that haven’t been updated even once in the past 6 months.

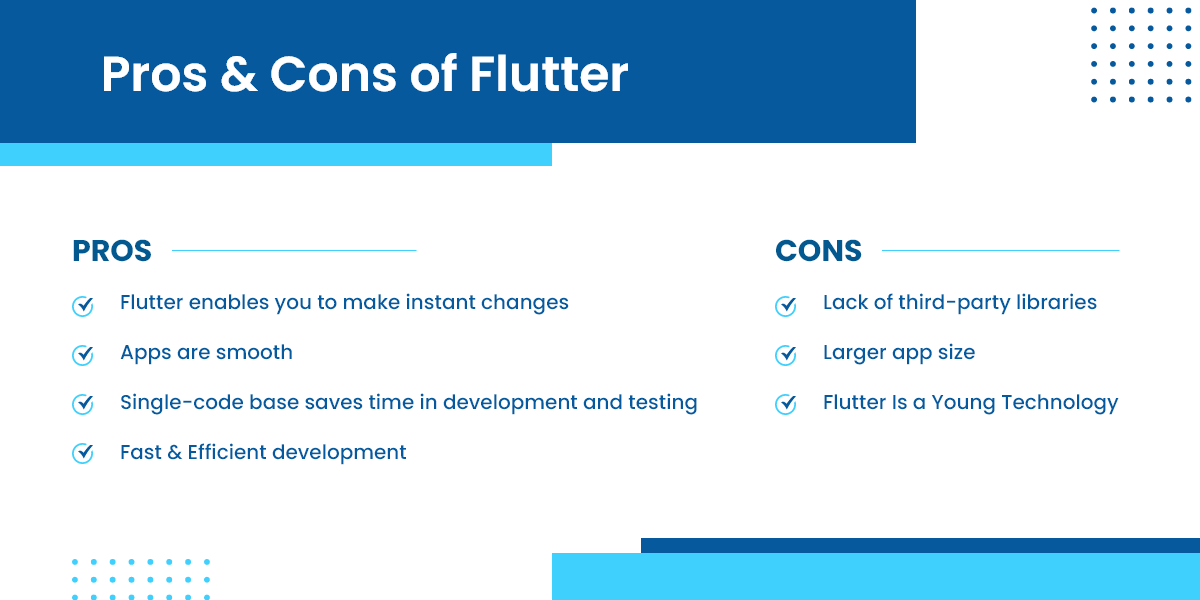
Flutter
Developed by Google, this framework is dedicated to the development of iOS and Android cross-platform app development. But why has this become one of the top 3 choices?
Tip: Hire a dedicated flutter developer if you want to develop top-notch products like Google.
Pros
- The rendering speed is equal for all platforms – Android and iOS.
- Developers no longer have to wait for long hours while their app is reloading.
- With a flutter, UI can’t just be viewed, but it can be created too. Creating a theme is as easy as pie with flutter, and a few clicks, and it’s done!
Cons
- Knowing just Java, Kotlin, or Swift isn’t enough. The new framework has its own programming language – Dart. The language is not complex and is quick to learn, but to master it, time is all you need!
- Apps are much more significant. So, if you want to build a small size app, flutter is not the right choice for you.

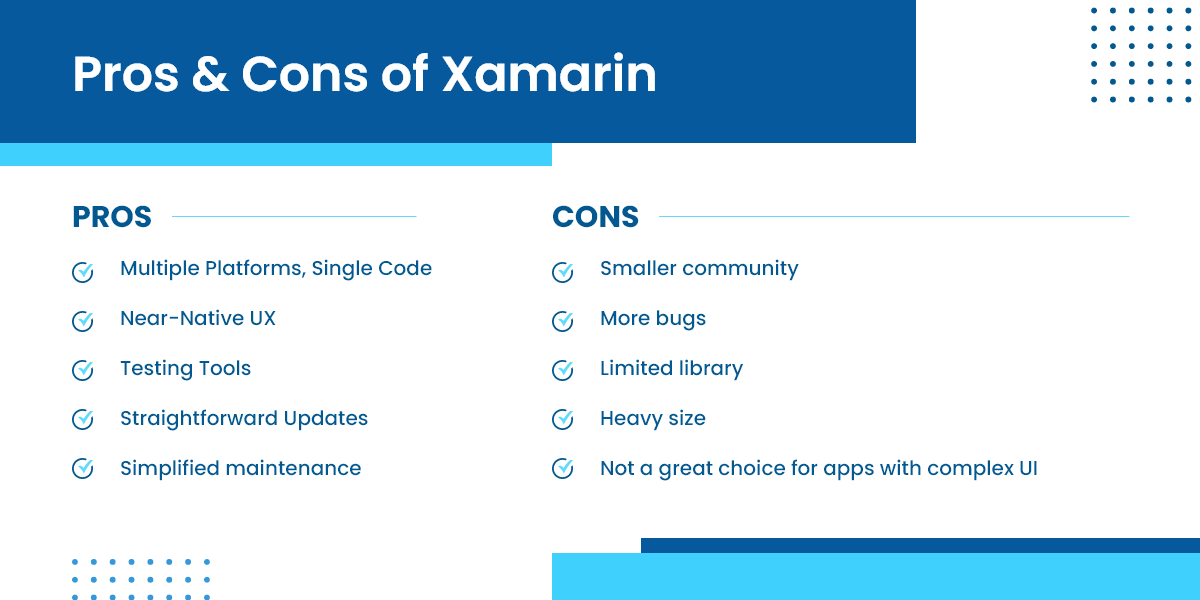
Xamarin
Hiring cross-platform app development services means you will be guaranteed 100% professionalism and skill. But all thanks to Xamarin’s high code reusability and the facility of creating shared interfaces, this framework can build impressive hybrid apps.
Pros
- It is highly customizable, making you easily tweak the UI.
- The libraries are easy to share. The developer can view the libraries on both iOS and Android!
- Xamarin Forms were created to ease the job of the developers. With these, the developers can create a dynamic interface that works with any platform.
Cons
- The mobile application framework is delayed at times.
- It can sometimes be incompatible with the latest versions of iOS and Android.

So, What Framework Should You Go For?
That’s completely upon your requirement!
Indeed, the selection of technology should never be based on the comparison alone. Say for example, when there is scarce resources and a pressing deadline, React Native is the best option for startups. You can hire the best react native development company that can help you develop a perfect app for your business.
Similarly, if want to build an application for better security, performance, and scalability, then flutter is a good option.
If you want to build a field service mobile app, then Xamarin is a good option. Some of the popular apps built on Xamarin include The World Bank, Story, Olo, FreshDirect, Skulls of the Shogun, and many others.
Besides, every situation is unique and the best way to choose the technology or the app development is the explore your technical requirements and it will lead to a solution.
A must read : Flutter vs React Native vs Progressive Web Apps – What to Prefer?
Conclusion
React Native, Xamarin, and Flutter have made the process of mobile app development a lot quicker. On top of that, if you blend the expertise into account and approach cross-platform app development services, you know your product is going to rule the world.
So, now that you know what frameworks work best for you take the right decision today, shake hands with the world-leading developers, and kick start the development process!

Most Popular Categories
Discover top categories on our blog, featuring WordPress, PHP, eCommerce, and Shopify insights and tutorials.
Featured Insights
Immerse yourself in our passion for sharing the latest industry news, cutting-edge technologies, and insightful articles. Explore the depths of knowledge with us.

July 5, 2024
The Future of B2B Commerce: Exploring Headless Architecture

July 5, 2024